استخدام ووردبريس كنظام إدارة محتوى CMS
ووردبريس من الممكن أن يستخدم كنظام إدارة محتوى CMS، خاصة بالنسبة للمصممين الذين ليست لديهم خبرة كافية في أنظمة إدارة المحتوى الرائدة مثل جملا و غيرها.
ووردبريس بسيط و لا يتطلب أي تعلم على طريقة عمله على الإطلاق، و لذلك البعض يستخدمونه في إدارة مواقعهم حتى و لو كانت ليست مدونة، كما يستخدمه بعض المصصمين في مواقع عملاءهم لسهولة تعديل البيانات و هو لابد منه في حالة التصميم لعميل ليس لديه خبرة في تصميم المواقع، و هو الحال في كثير من الأحيان.
سنرى في هذه التدوينة كيف يمكن إستخدام ووردبريس كنظام إدارة محتوى بشكل بسيط.
أولا: تعديل طريقة عرض المواضيع في الصفحة الرئيسية
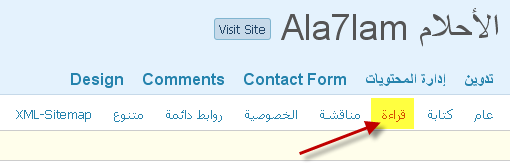
توجه إلى لوحة التحكم الخاصة بمدونة ووردبريس الخاصة بك ثم اضغط على إعدادات Settings و ستظهر لك الصفحة التالية، اضغط فيها على قراءة Reading

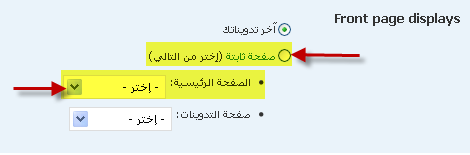
ستظهر لك خيارات الإعدادات مايهمنا هو الجزء الأول في الصفحة

كما هو موضح في الصورة السابقة، اختر الخيار الثاني (صفحة ثابتة) و من القائمة المنسدلة الأولى، إختر أحد الصفحات الثابتة Pages و التي تريدها أن تكون الصفحة الرئيسية للموقع، و باتالي يمكنك استخدام المدونة كنظام إدارة محتوى في الواجهة و جعلها ثابتة لا تتغير مع كل تدوينة.
إفتراضيا، عند إنشاءك لصفحات جديدة، غالبية القوالب ستعرض لك مباشرة الصفحة الجديدة الخاصة بك، و بالتالي يمكنك استخدام الصفحات Pages و الاستغناء عن التدوينات Posts إذا أردت في هذه الطريقة. و هذا مثال على قالب صممته يعرض الصفحات مباشرة في أعلى الصفحة في موقع تميز الاعمال

ثانيا: إنشاء قوالب مخصصة للصفحات في الموقع
في العديد من المواقع نجد أنه رغم استخدامهم للصفحات Pages كما وضحنا في الجزء أعلاه، إلا أننا أحيانا نجد أن الصفحات التي يستخدمونها في مدوناتهم تختلف تصاميمها، فبعض الصفحات نجد أعلان في الأعلى و بعضها نجد قائمة جانبية و بعضها لا نجد، فما هو السر؟
السر هو استخدام ميزة القوالب الخاصة بالصفحات في ووردبريس لإنشاء قوالب مخصصة للصفحات Pages، فيمكن مثلا عمل قالب لصفحة معلومات، و قالب آخر لصفحة تعرض فيديو و قالب ثالث بلون مختلف و هكذا.
- توجه إلى مجلد القالب الخاص بك و الذي تستخدمه في مدونتك، ستجد ملف خاص بقالب الصفحة و غالبا اسمه page.php.
- قم بنسخ الملف و لصقه و قم يتغيير اسمه من Copy of page.php إلى أي اسم تفضل، مثلا tutorial.php على سبيل المثال لجعله قالب لصفحات الدروس.
- قم بفتح الملف الجديد في المحرر الذي تستخدمه و في الأعلى قم بإضافة الكود التالي:

يمكنك تغيير اسم القالب الذي تريده بعد علامة “:” حيث أن هذا الاسم هو الذي سيظهر لك كخيار جديد كما سنرى بعد قليل.
قم بحفظ الملف بعد اختيارك للاسم الذي تريده. - ارفع الموقع في نفس مجلد القالب الذي تستخدمه في مدونتك.
- توجه إلى موقعك الآن و ادخل لوحة تحكم ووردبريس.
- أبدأ بكتابة صفحة Page جديدة أو حرر أي صفحة موجودة مسبقا.
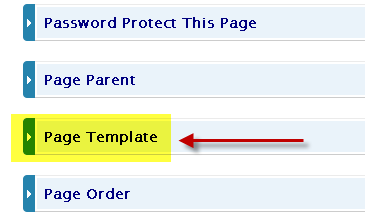
- أنزل إلى آخر الصفحة و ستلاحظ ظهور خيار جديد و هو قالب الصفحة Page Template كما في الصورة التالية

- اضغط على الخيار الجديد و ستظهر لك قائمة منسدلة بقوالب الصفحات التي لديك، و إذا كنت قد تبعت الشرح بشكل صحيح ستجد اسم الصفحة الذي حددته في الخطوة (3).
- اختر القالب الذي تريده و اذهب إلى المحرر في الأعلى و اكتب أي نص تريده أن يظهر في القالب الجديد.
ملاحظة: القالب الآن هو نسخة من القالب الأصلي لذا لن يظهر أي تغيير في طريقة عرض الصفحة Page في الموقع حتى تقوم بفتح الملف الجديد و تعدل طريقة عرض الصفحة.
على سبيل المثال يمكنك تعديل قالب الصفحة و إزالة القائمة الجانبية إذا أردت أن يكون القالب للدروس حيث سيكون لديك مساحة أكبر لعرض الصور و النصوص دون تدخل القائمة الجانبية لتصغير المساحة التي لديك.
القائمة الجانبية قد تختلف طريقة عرضها لديك في الصفحة حسب القالب و مصممه لكن غالبا إذا ماقمت بإزالة الكود التالي ستختفي القائمة الجانبية:

بعص المواقع تستخدم الطريقة السابقة كماذكرت لعرض مختلف الاشياء، قالب للفيديو، قالب للنصوص و الدروس، قالب لألبوم صور و غيرها
أتمنى أن تكونوا قد استفدتوا من الشرح، مع العلم بأنه باستخدامك لقوالب الصفحات سيكون لديك إمكانيات قوية جدا لتخصيص طريقة عرض الصفحات في موقعك كما هو في نظم إدارة المحتوى و الفرق انك تستخدم ووردبريس دون التعقيدات و الحاجة إلى نظام إدارة محتوى.


جهد تشكر عليه
ختم بفخر إلى المفضلة و الجهاز.
الف شكر تم الاضافة للمفضلة للرجوع لها لاحقا
الغريم،
الفخر لي و أسعدني أن الموضوع حاز على اعجابك 🙂
m3az،
العفو، و ان شاء الله المزيد أكثر 😉
درس جميل للغاية …
تابع فنحن نتابع …
شكرا لك أخي هدف تيوب 🙂 و المزيد في الطريق ان شاء الله!
[…] أشياء إضافية. مع العلم بأن الوودبريس يمكن إستخدامه كـ نظام إدارة محتوى إذا ما أراد المطور ذلك بكل سهولة. __________________ سبحان […]