صورة توضيحية لكل تدوينة ووردبريس
في هذه التدوينة أحببت أن أشارك مع البعض (الذين لا يعرفوا) طريقة تعيين صورة مخصصة لكل تدوينة تعرض بجانب مقدمة التدوينة باستخدام ما يسمى بالحقول المخصصة و التي يمكن استخدامها لإدخال قيمة مخصصة مع كل تدوينة.
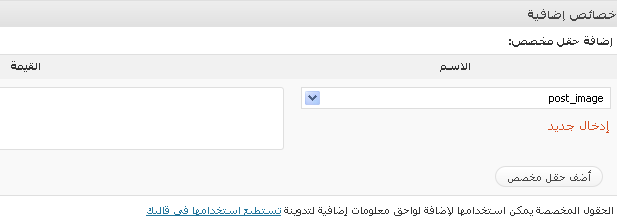
الصورة التالية توضح الحقول المخصصة في صفحة كتابة التدوينة بالأسفل

لاستعراض مثال للصورة التوضيحية للتدوينات انظر إلى الصورة التوضيحية المرفقة مع هذه التدوينة و التي بها صورة لمقدمة مقال مع صورة أحد العلماء.
لاستعراض الصورة على الطبيعة تفضل بزيارة تميز الأعمال و تفحص المقالات حيث أنها جميعها لها صور مخصصة للتدوينة.
طبعا هذه الخاصية (الحقول المخصصة) يمكن استخدامها لأشياء كثيرة جدا حيث أنها متغيرة مع كل تدوينة و أنت تحدد قيمتها في كل تدوينة لكن أنا بدأت استخدامها كصورة توضيحية للتدوينات و طريقة عمل ذلك جدا سهلة، فقط اتبع الخطوات التالية:
- قم بفتح ملف الستايل شيت CSS الخاص بالتصميم الذي تستخدمه في المدونة و قم بإضافة الوسم التالي:
img.postimage { float: left; margin: 10px; } - قم بفتح ملف Index.php و ملف Single.php أيضا إذا أردت أن تظهر الصورة التوضيحية في الصفحة الرئيسية و في صفحة المقال و ابحث عن المنطقة الخاصة بعرض محتويات التدوينة و التي غالبا ما يكون أسفل منها الكود التالي أو شئ شبيه به:
قراءة باقي المقالة...
يمكنك نسخ و لصق الكود في الخطوة التالية و تجربته على أكثر من مكان في مدونتك حيث يظهر بالضبط في المنطقة المطلوبة أسفل العنوان إلى الجهة اليسرى أو بعد المربع الخاص بالعنوان إذا كان تصميم مدونتك فيه العنوان و بعض المعلومات في أعلى محتويات التدوينة.
$value ) {
echo ' ';
}
} else echo " ";
?>
';
}
} else echo " ";
?>
يمكنك استخدام الطريقة السابقة أكثر من مرة و لعرض صور أخرى في مكان آخر في التدوينة في الأسفل مثلا أو عرض رابط أو غيرها بنفس الطريقة. كل ما عليك تغييره هو كلمة post_image باسم آخر بنفس الطريقة و بعد إضافتها إلى القالب تستطيع تعبئة الحقل المخصص بقيمة المساحة الثانية لكن بدلا من كتابة post_image قم بكتابة الاسم الخاص للحقل الجديد، مثلا post_footer و هكذا
استخدام الحقول المخصصة في الووردبريس لا يقتصر على الصور فقط. يمكنك اسخدامها كرابط أو قيمة لمتغير تود إدخال معلومات مختلفة فيه مع كل مقالة. على سبيل المثال يمكنك إنشاء جدول أسفل من محتويات تدوينتك و تسميته “رابط البرنامج” أو “الموقع” حيث يمكنك تعبئة القيمة و عرضها مباشرة عن طريق استخدام الحقول المخصصة. الميزة في عملها بهذه الطريقة أن تحدد مكان عرضها بالضبط و تنسيقها بالضبط بدلا من التأكد إذا ماكان الخط الذي استخدمته في مقال سابق كبير أو صغير. الميزة الأخرى هي أنه في حالة رغبتك في تحويل مكان الروابط أو الصور فإنك لن تدخل على كل مقال و تعدلها يدويا في كل تدوينة بل كل ما عليك عمله هو فتح ملف القالب و تغير مكان عرضها.


السلام عليكم ورحمة الله وبركاته
طريقة رائعة شكراً لكم
يعطيك الف عافيه على الشرح
وطريقه جداً ممتازه
الله يعافيكم 🙂
ربنا يخليك ويباركك
بس ياأخي لو تتم جميلك وتقولنا فين نحط الكود الاول في الإستايل شيت
يعني في أي منطقة بالظبط
أكون شاكر ليك جدا
تدري إن البرمجة دي مجالها واسع وفيه ناس جديدة يعني يادوب سنة أولى وورد بريس 🙂
و فيك إن شاء الله أخي رامي.
بالنسبة للمنطقة بالزبط صعب أعرفها خصوصا و أنه القوالب تختلف، لكن بشكل عام، قم بالبحث عن the_excerpt(); و قم بلصق الكود أعلى منها و أعطي صورة للمقال كما هو موضح و استعرض المقال. و في حال ظهور الصورة يمكنك قص الكود و إعادة وضعه في منطقة.
أنا شخصيا أحاول بهذه الطريقة إلى أن ألاقي المنطقة المناسبة للصورة.
تحياتي
شكرا لك أخي
جزاك الله كل الخير