جمّل مواقعك بأزارير CSS جميلة و سهلة
 Sexy Buttons هي مجموعة من أكواد CSS و الأيقونات التي يمكن إستخدامها في أي من مواقعك بكل سهولة، فكل ماعليك عمله هو تنزيل المجموعة و إضافة وسم في الجزء العلوي من موقعك (Header) لملف الستايل شيت CSS و بعد ذلك يمكنك إستخدام هذه الأزارير بكل بساطة في موقعك بإنشاء رابط عادي ثم إعطاءه بعض وسوم (Class) بحيث يعرض لك التصميم و الشكل الذي تريده.
Sexy Buttons هي مجموعة من أكواد CSS و الأيقونات التي يمكن إستخدامها في أي من مواقعك بكل سهولة، فكل ماعليك عمله هو تنزيل المجموعة و إضافة وسم في الجزء العلوي من موقعك (Header) لملف الستايل شيت CSS و بعد ذلك يمكنك إستخدام هذه الأزارير بكل بساطة في موقعك بإنشاء رابط عادي ثم إعطاءه بعض وسوم (Class) بحيث يعرض لك التصميم و الشكل الذي تريده.
الجزء الرائع في هذه المجموعة أن استخدام الأزارير بمختلف التصاميم و الألوان و الأيقونات سهل جدا و يعفيك من عناء تصميم الأزارير الخاصة بمواقعك مستقبلا حيث يمكنك الإعتماد على هذه الأزارير الرائعة في موقعك. مع العلم بأن الأزارير لها مؤثر للتمرير Hover أيضا و هي ليست ثابتة (زيادة الخير بركة!)، بالتالي شكلها أجمل!
يأتي في المجموعة كبيرة من الأيقونات و التي يمكن إستخدامها في أي من الأزارير مختلفة الألوان و الأشكال. نظرا لأن عدد الأيقونات مع المجموعة كبير جدا، لم يتم إضافتها جميعا في وسوم CSS حيث أن العملية متعبة و بالتالي، إذا وجدت أيقونة في مجلد الأيقونات و هي ليست معرفة في الستايل شيت CSS، يمكنك القيام بذلك يدويا بطريقة سهلة جدا حيث يمكنك أن تنسخ وسم الـCSS الخاص بأحد الأيقونات المعدة مسبقا و تغيير بعض الأشياء فيها.
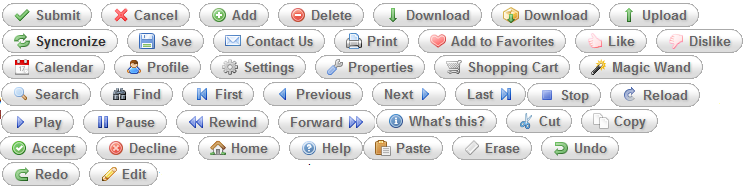
حاليا الأيقونات التي يمكنك إستخدامها هي:

الحصول على المجموعة:


شيء رائع أن تطرحوا مثل هذه المواضيع ، بارك الله فيكم ، لكن أنا مبتدئة في موقعي و شرحكم لا يكفيني إن تكرمتم و شرحتم كيفية الرفع و مكان التنصيب بالشرح الممل و جزاكم الله خيرا
و فيكم إن شاء الله، سأحاول الشرح بطريقة أسهل إن شاء الله.
بكل بساطة في صفحة الـHTML لديك قومي بإضافة التالي بين وسمي Head:
ثم قومي برفع المجلد SexyButtons و ملف الستايل شيت بجانب صفحة الـHTML الخاصة بك.
بعد ذلك يمكنك تجربة إذا ما كانت تعمل أم لا من خلال استخدام الكود التالي في صفحة الـأHTML:
Forwardأتمنى في حالة عدم وضوح أي جزئية إبلاغي.
تحياتي
سيتم التجربة ان شاء الله
ربى يوفقك يارب