إضافة Tabs و Slides في جملا و إستخدام أكثر من تصميم
أحد الإضافات الرائعة و المفيدة جدا في جملا و التي غالبا ما أستخدمها في جميع المواقع إضافة Tabs & Slides in Content Items.
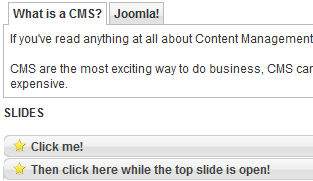
هذه الإضافة المجانية توفر لك إمكانية عرض المعلومات التي لديك في تابز أو في سلايدز كما هو موضح.

التصميم الموضح في الصورة أعلاه هو التصميم الإفتراضي، لكن ماذا لو أردنا إستخدام أكثر من تصميم؟ مثلا ماذا إذا أردنا أن تكون الأيقونة بجانب العنوان للسلايدز هي أيقونة سؤال إذا أردنا إستخدام الإضافة في صفحة للأسئلة المتكررة و أيقونة علامة صح إذا ما استخدمنا الإضافة في موضوع آخر؟
الموضوع سهل جدا و يعتمد بشكل رئيسي على التغيير في الستايل شيت، حيث أن الستايل شيت هو الذي يتحكم في جميع أجزاء التصميم.
لعمل ذلك، قم بالدخول على الستايل شيت الخاص بالإضافة و الموجود في المجلد التالي:
plugins\content\plugin_jw_ts
قم بنسخ الوسوم التالية و لصقها في أسفل الصفحة:
.jwts_title
.jwts_title_left
.jwts_slider
.jwts_slidewrapper
.jwts_slidecontent
a.jwts_title_text,
a.jwts_title_text:link
a.jwts_title_text:visited
a.jwts_title_text:hover
أعطي الوسوم السابقة وسم ID خاص بها، مثل FAQ، و بالتالي تصبح الوسوم بالشكل التالي:
#faq .jwts_title
#faq .jwts_title_left
#faq .jwts_slider
#faq .jwts_slidewrapper
#faq .jwts_slidecontent
#faq a.jwts_title_text,
#faq a.jwts_title_text:link
#faq a.jwts_title_text:visited
#faq a.jwts_title_text:hover
بعد ذلك، قم بتغيير الوسوم السابقة من أيقونات و غيرها مع ملاحظة بأن الستايل الإفتراضي هو المطبق أساسا على السلايدز في هذا المثال، و لذلك، للقيام بأي تغييرات، يجب أن يتم تغيير نفس الوسوم على الأقل المستخدمة في التصميم الإفتراضي. على سبيل المثال، في التصميم الإفتراضي يوجد أيقونة نجمة بجانب العنوان، و لإزالة هذه الأيقونة لا يكفي أن نزيل وسم الخلفية من الوسوم المنسوخة و المسبوقة بـ#faq بل لابد من كتابة وسم الخلفية بالشكل التالي لازالة أي صورة:
background:none;الطريقة هذه تقوم بإزالة أي خصائص مضافة للتصميم الجديد من التصميم الإفتراضي لأنه هو الأساسي في هذه الحالة.
بعد إجراء التغييرات على التصميم الجديد كما هو مطلوب، كل ما عليك هو إستخدام الكود التالي حول الكود الخاص بالإضافة عند وضعه في أي موضوع:
كود استخدام الإضافة هنا
بهذه الطريقة يمكنك الإحتفاظ بالتصميم الأساسي المستخدم في الإضافة و إنشاء أكثر من تصميم إضافي يمكن إستخدامه في نفس الموقع. فعلى سبيل المثال، في أحد مواقعي قمت بإنشاء تصميم جديد لصفحة الأسئلة المتكررة بحيث يتم عرض العنوان فقط و عند الضغط عليه يتم عرض المحتويات كما في الصورة:

حاولت في هذه الصفحة استخدام مؤثر كالموجود في العديد من صفحات الأسئلة المتكررة حيث تعرض جميع الأسئلة و الإجابة فقط التي يهتم بها العميل عند الضغط على العنوان.

